طراحی سایت از کجا باید شروع کنیم
طراحی سایت یعنی خلق یک صفحه یا مجموعهای از صفحات وب که برای نمایش در مرورگرها ساخته میشوند. این طراحی میتونه فقط ظاهر سایت باشه یا شامل همه قسمتهای فنی پشت پرده هم بشه.
قبل از شروع یادگیری طراحی سایت، بهتره بدونی که این حوزه فقط یک مسیر نداره. برای همین لازمه ابتدا با انواع طراح سایت آشنا بشی تا بدونی کدوم مسیر برات مناسبتره. اگر به طراحی ظاهری علاقه داری، مسیرت با کسی که عاشق کد نویسی سمت سرور فرق داره.
چند نوع طراح سایت داریم
۱. طراح فرانتاند (Front-end Developer)
کسی که ظاهر سایت را میسازد؛ همان چیزی که کاربر میبیند و با آن تعامل دارد.
مهارتهای لازم:
- HTML: ساختار صفحه
- CSS: طراحی و زیباسازی ظاهر
- JavaScript: افزودن تعامل و رفتار به المانهای صفحه
- فریمورکها: مثل React یا Vue.js
- طراحی واکنشگرا (Responsive Design)
- آشنایی با ابزارهای UI/UX (مثل Figma)
مناسب برای: کسانی که به طراحی، خلاقیت بصری و تجربه کاربر علاقه دارند.
۲. توسعهدهنده بکاند (Back-end Developer)
کسی که منطق و دادههای پشت صحنه سایت را کنترل میکند. وقتی کاربر فرم تماس را پر میکند، این بخش است که داده را ذخیره یا پردازش میکند.
مهارتهای لازم:
- زبانهای سمت سرور: PHP، Python، Node.js، Java و …
- پایگاه دادهها: MySQL، MongoDB و …
- آشنایی با امنیت، احراز هویت، مدیریت کاربران و REST API
مناسب برای: کسانی که علاقهمند به منطق، دیتابیس و برنامهنویسی دقیق هستند.
۳. طراح فولاستک (Full-Stack Developer)
فردی که هم به فرانتاند مسلط است و هم به بکاند. یعنی میتواند یک وبسایت را از صفر تا صد به تنهایی بسازد.
مهارتهای لازم: ترکیبی از دو بخش بالا + توانایی کار با Git و سرور
مناسب برای: کسانی که میخواهند پروژههای کامل انجام دهند یا در استارتاپها فعالیت کنند.
طراحی سایت یعنی خلق یک صفحه یا مجموعهای از صفحات وب که برای نمایش در مرورگرها ساخته میشوند. این طراحی میتونه فقط ظاهر سایت باشه یا شامل همه قسمتهای فنی پشت پرده هم بشه.
قبل از شروع یادگیری طراحی سایت، بهتره بدونی که این حوزه فقط یک مسیر نداره. برای همین لازمه ابتدا با انواع طراح سایت آشنا بشی تا بدونی کدوم مسیر برات مناسبتره. اگر به طراحی ظاهری علاقه داری، مسیرت با کسی که عاشق کد نویسی سمت سرور فرق داره.
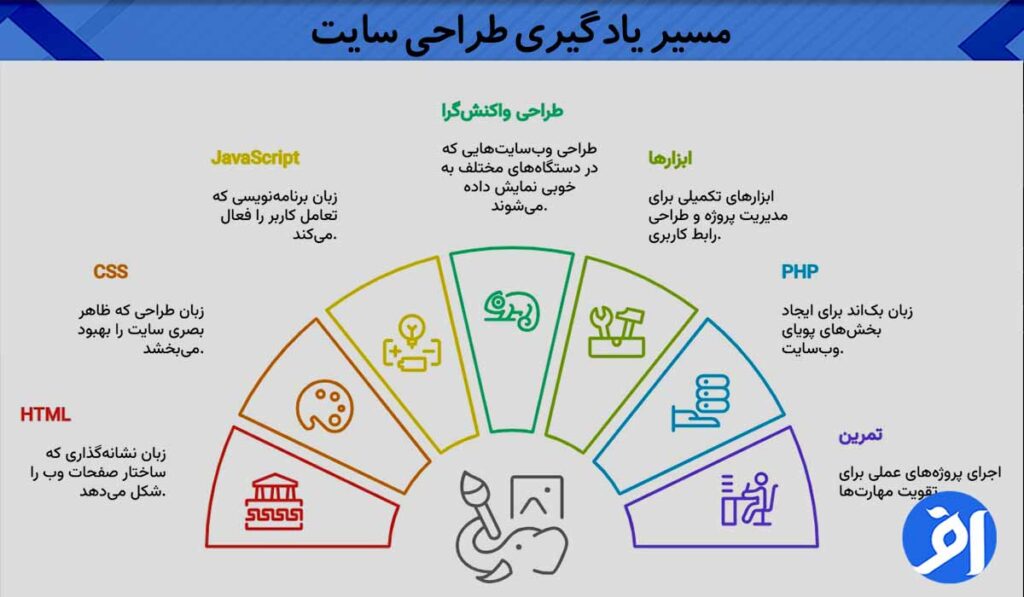
مسیر یادگیری طراحی سایت
HTML
اولین قدم برای ورود به دنیای طراحی سایت، یادگیری HTML است. HTML که مخفف HyperText Markup Language است، زبان نشانهگذاریای است که ساختار اصلی صفحات وب را شکل میدهد. با استفاده از آن میتوان بخشهایی مانند تیترها، پاراگرافها، تصاویر، جدولها و فرمها را در صفحه قرار داد. در واقع، HTML اسکلتبندی هر صفحه وب محسوب میشود و بدون آن چیزی روی مرورگر نمایش داده نمیشود؛ بنابراین یادگیری آن پایه و اساس مسیر شما خواهد بود.
CSS
پس از آن نوبت به CSS میرسد. CSS یا Cascading Style Sheets، زبان طراحی ظاهری سایت است. با کمک CSS میتوانید رنگها، فونتها، فاصلهها، چیدمان عناصر، و حتی انیمیشنهای ساده را روی اجزای HTML اعمال کنید. CSS به سایت شما جلوه بصری میدهد و باعث میشود طراحی شما از حالت ساده و خام خارج شود و ظاهری حرفهای، مرتب و جذاب به خود بگیرد.
طراحی واکنش گرا
وقتی با سه پایهی اصلی فرانتاند (HTML، CSS و JS) آشنا شدید، حالا وقت آن رسیده که وارد بحث طراحی واکنشگرا یا Responsive Design شوید. در این مرحله یاد میگیرید چگونه سایتی طراحی کنید که در صفحههای مختلف از جمله موبایل، تبلت و دسکتاپ به خوبی نمایش داده شود. برای این کار از ابزارهایی مانند Media Queries، Flexbox، CSS Grid و فریمورکهایی مانند Bootstrap و تیلویند استفاده میشود. از آنجا که امروزه بخش بزرگی از کاربران با گوشیهای موبایل وارد سایتها میشوند، طراحی واکنشگرا اهمیت بسیار بالایی دارد.

JavaScript
در مرحلهی سوم، وارد دنیای JavaScript میشوید. جاوا اسکریپت یک زبان برنامهنویسی سمت کاربر است که به سایتها امکان تعامل با کاربران را میدهد. با کمک این زبان میتوان قابلیتهایی مثل منوهای کشویی، اسلاید های تصاویر، باز و بسته شدن پنجرهها، و واکنش به کلیک کاربران را پیادهسازی کرد. در واقع، جاوااسکریپت باعث میشود سایت “زنده” شود و بتواند با کاربر ارتباط برقرار کند.
ابزار ها
در ادامه، باید مهارتها و ابزارهای تکمیلی فرانتاند را فرا بگیرید. یکی از این ابزارها Git است که همراه با GitHub برای مدیریت نسخههای پروژههای برنامهنویسی استفاده میشود. همچنین، کار با نرمافزارهای طراحی رابط کاربری مانند Figma به شما کمک میکند که طرحهای گرافیکی اولیه سایت را آماده و سپس پیادهسازی کنید. یادگیری فریمورکهای جاوا اسکریپتی مثل React یا Vue.js نیز به شما این امکان را میدهد که صفحات پیشرفتهتر و پویاتری طراحی کنید که در آنها اطلاعات بهصورت زنده و بدون نیاز به بارگذاری مجدد صفحه بهروزرسانی میشوند.
PHP
اگر به توسعهی کامل وبسایت علاقهمند هستید، میتوانید به سراغ یادگیری بکاند هم بروید. در این بخش، با زبانهایی مثل PHP، Node.js یا Python آشنا میشوید که به شما کمک میکنند بخشهای پویای سایت را بسازید؛ مثل ورود کاربران، پردازش اطلاعات فرمها یا ساخت پنل مدیریت. همچنین یادگیری پایگاههای داده مانند MySQL یا MongoDB برای ذخیرهسازی اطلاعات کاربران و محتوا ضروری است. بکاند در واقع مغز متفکر سایت شماست و بدون آن، سایت فقط یک ظاهر ساده خواهد داشت و امکانات واقعی نخواهد داشت.
تمرین
با طی کردن مراحل بالا، نوبت به تمرین و اجرای پروژههای واقعی میرسد. میتوانید با طراحی یک صفحهی شخصی برای خودتان شروع کنید، سپس یک فروشگاه اینترنتی ساده طراحی کنید و در ادامه فرمهایی مانند «تماس با ما» را پیادهسازی کرده و اطلاعات وارد شده در آنها را در پایگاه داده ذخیره کنید. انجام این پروژهها باعث میشود مهارتهای تئوری شما به تجربهی عملی تبدیل شوند و رزومهتان نیز تقویت شود.
شروع آموزش طراحی سایت با منابع رایگان
اگر تصمیم گرفتهای که وارد دنیای طراحی سایت بشی، بهترین کار اینه که آموزشهای پایهای HTML و CSS رو از منابع قابل اعتماد و رایگان شروع کنی. خوشبختانه، در سایت افرازادیو، دو آموزش رایگان و کاربردی برای HTML و CSS قرار داده شده که به زبان ساده و قدمبهقدم توضیح داده شدن و برای افراد مبتدی بسیار مناسب هستن.
آموزش رایگان HTML
در این دوره، با اصول اولیه زبان HTML آشنا میشی و یاد میگیری چطور اسکلت یک صفحه وب رو بسازی. از تگهای متنی تا ساخت فرمها و درج تصویر، همه چیز به صورت ساده و کاربردی آموزش داده شده.
آموزش رایگان CSS
بعد از HTML، وقتشه ظاهر سایت رو زیبا کنی. در این آموزش رایگان CSS یاد میگیری که چطور با رنگها، فونتها، فاصلهگذاریها و چیدمان عناصر، یک طراحی حرفهای خلق کنی.
این دو آموزش، نقطه شروع بسیار خوبی برای کسانی که میخوان طراحی سایت را اصولی یاد بگیرن و مسیر یادگیریشون رو بدون هزینه آغاز کنن.



