یادگیری CSS با بازی
اگر دوست داری مهارتهای CSS خود را تقویت کنی و همزمان کمی هم سرگرم شوی، این بازیهای تعاملی بهترین گزینهاند. از فلکسباکس گرفته تا CSS Grid، این بازیها با چالشهای متنوع و سرگرمکننده برای آموزش CSS همهی سطوح طراحی شدهاند؛ چه مبتدی باشی، چه حرفهای.
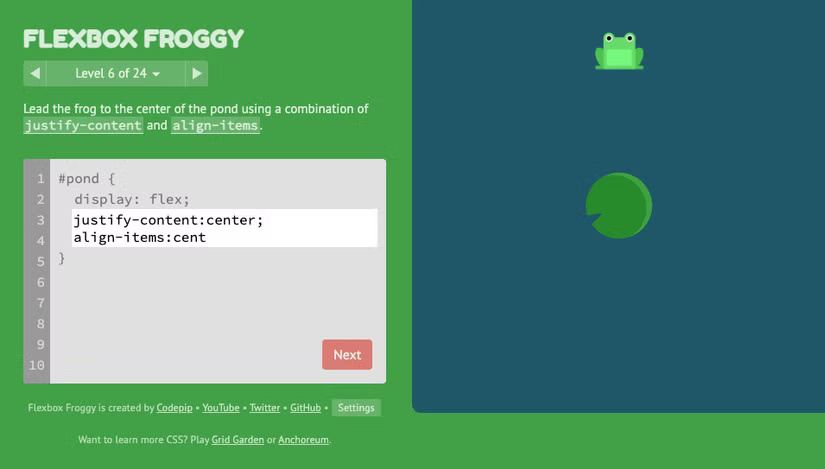
۱. Flexbox Froggy (قورباغهی فلکسباکس)
این بازی کلاسیک که نزدیک به یک دهه است بین طراحان محبوب شده، همچنان یکی از بهترین روشهای یادگیری فلکسباکس است. در این بازی باید با نوشتن CSS، قورباغهها را به نیلوفرهایشان هدایت کنی!
در سمت چپ، باکس کد CSS قرار دارد و در سمت راست، قورباغهها داخل یک حوض آبی دیده میشوند. با استفاده از خصوصیات Flexbox، قورباغهها را جابهجا کن و در هر مرحله نحوهی تأثیرگذاری کد را در لحظه ببین. این بازی ۲۴ مرحله دارد که از مفاهیم سادهای مثل justify-content شروع میشود و به چالشهای پیشرفتهتری میرسد.
برای چه کسانی مناسب است؟ مبتدیها و کسانی که میخواهند فلکسباکس را مرور کنند

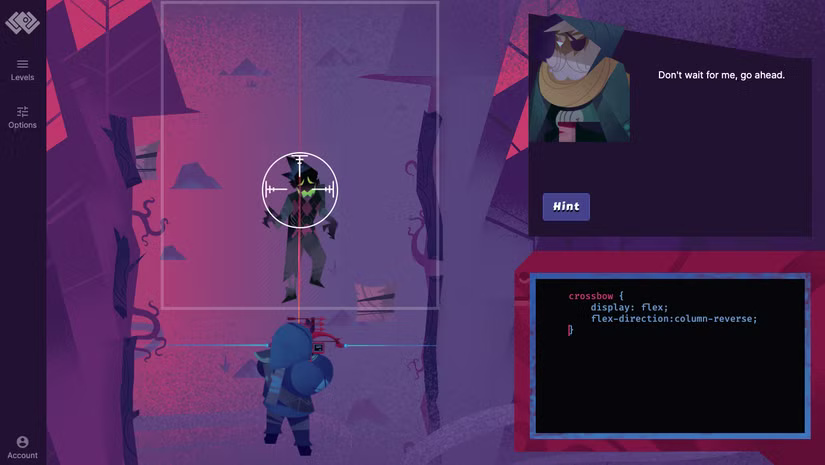
۲. Flexbox Zombies (زامبیهای فلکسباکس)
اگر از قورباغهها خوشت نمیآید، با زامبیها تمرین کن! در این بازی هیجانانگیز، با نوشتن CSS، زامبیها را هدف قرار میدهی و نابود میکنی.
بازی به صورت داستانی در فصلهای مختلف پیش میرود و در هر مرحله باید از CSS برای هدفگیری دقیق استفاده کنی. بازی شامل ۱۲ فصل با حدود ۲۰ مرحلهی آموزشی و چالشبرانگیز است. اگر جایی گیر کردی، دکمهی Hint به کمک میآید.

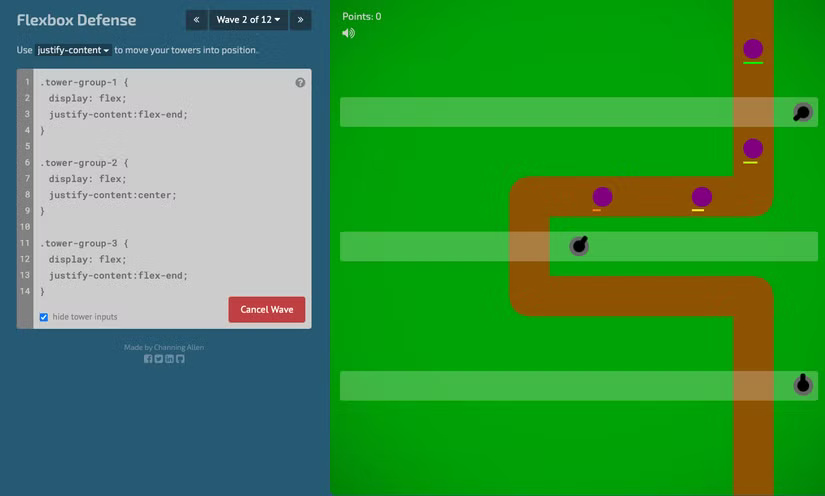
۳. Flexbox Defense (دفاع فلکسباکس)
اینجا خبری از قورباغه یا زامبی نیست؛ باید از مسیرها در برابر دشمنان دفاع کنی! در این بازی شبیه به بازیهای دفاع از قلعه، با CSS محل قرارگیری برجها را تعیین میکنی تا دشمنان را نابود کنند.
تمرکز این بازی بیشتر بر استراتژی و کاربرد عملی خصوصیات فلکسباکس است و چالشهای جذابی برای تفکر و آزمایش مهیا کرده. ۱۲ مرحلهی کوتاه دارد و برای یک جلسهی یادگیری سریع عالیست.

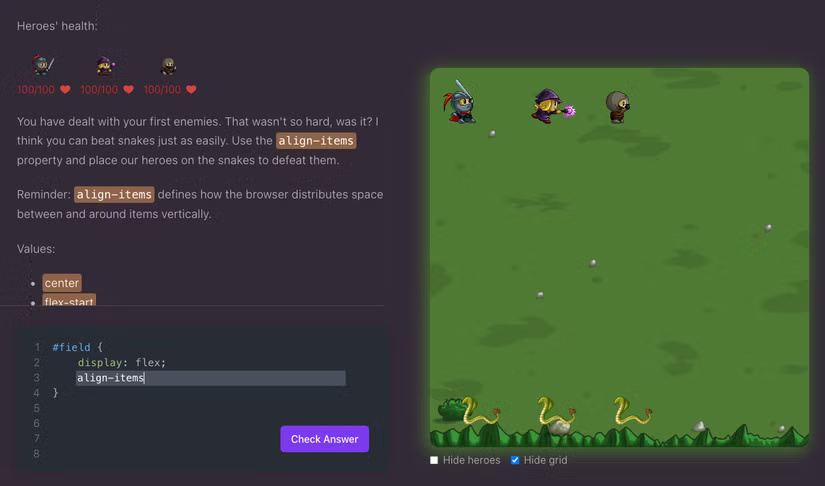
۴. Flex Box Adventure (ماجراجویی فلکسباکس)
در این بازی جذاب، قهرمانان را با کمک CSS به سمت دشمنانشان هدایت کن! بازی سه سطح سختی دارد و در سطح آسان، توضیحاتی شبیه به آموزشهای گامبهگام همراه با معماهای ساده ارائه میشود.
سطحها فقط به ترتیب باز میشوند، حتی در سادهترین حالت، بنابراین تجربهای منظم و هدفمند در انتظار توست.

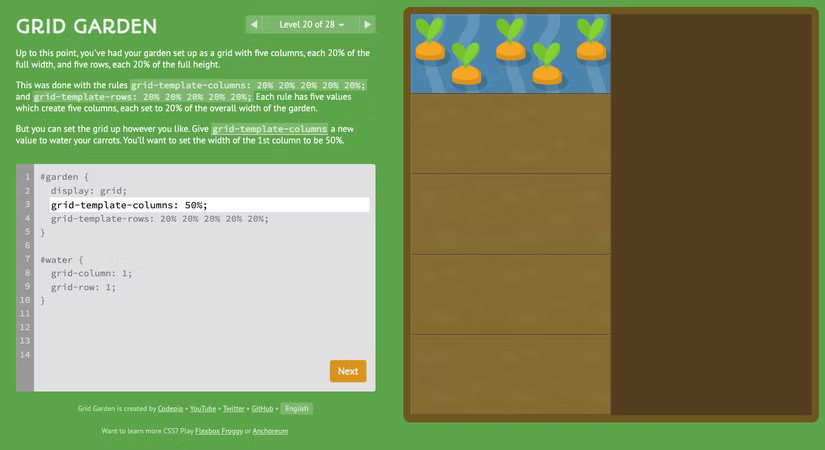
این بازی از سازندهی Flexbox Froggy آمده و با هدف آموزش CSS Grid طراحی شده است. باید با CSS هویجها را آبیاری و علفهای هرز را سمپاشی کنی!
در این بازی با مفاهیم مهمی مانند grid-column و grid-row آشنا میشوی. مانند نسخهی فلکس، اینجا هم آزمونها کوتاه هستند اما مفاهیم مهم گرید را پوشش میدهند.

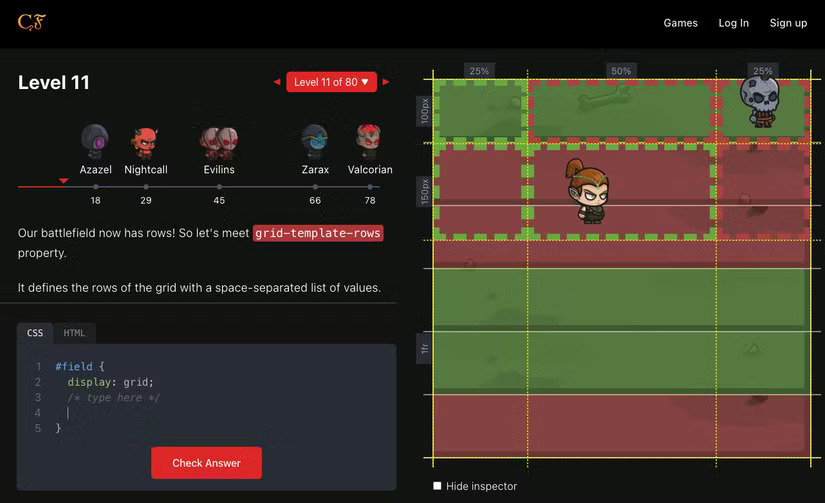
نسخهی گرید بازی Flex Box Adventure است. با ۸۰ مرحله و سه سطح دشواری، برای یادگیری عمیق CSS Grid بسیار مناسب است. ویژگی جالب این بازی، ابزار Inspector است که خطوط شبکهای را نشان میدهد و در فهم ساختار کمک میکند.
اگر به دنبال چالش واقعی هستی، ابزار را خاموش کن!

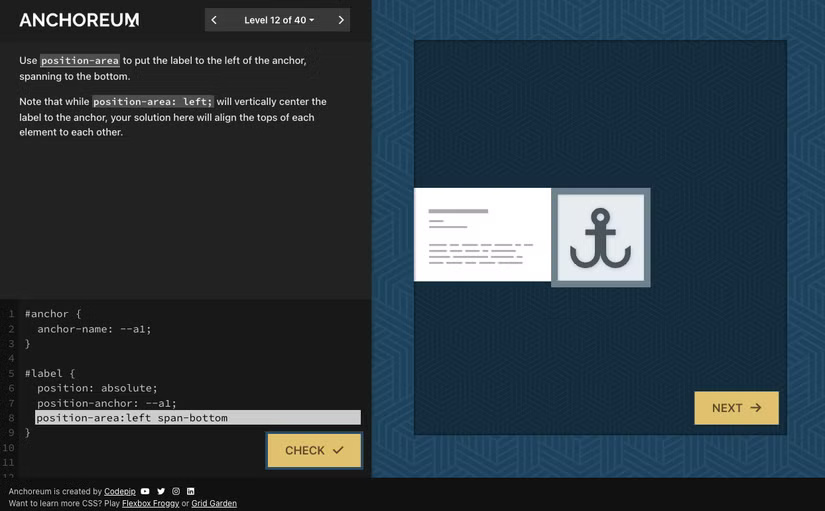
وقتی Flex و Grid را خوب یاد گرفتی، وقتش رسیده با مفاهیم جدیدتری آشنا شوی! Anchoreum به آموزش Anchor Positioning میپردازد؛ تکنیکی جدید برای موقعیتدهی یک عنصر نسبت به عنصر دیگر.
این بازی ۴۰ مرحله دارد و مانند بازیهای قبلی، با ترکیب معما، توضیح و راهنما آموزش را جذاب میکند. توجه داشته باش که همهی مرورگرها از این قابلیت پشتیبانی نمیکنند (مثلاً فایرفاکس یا سافاری).

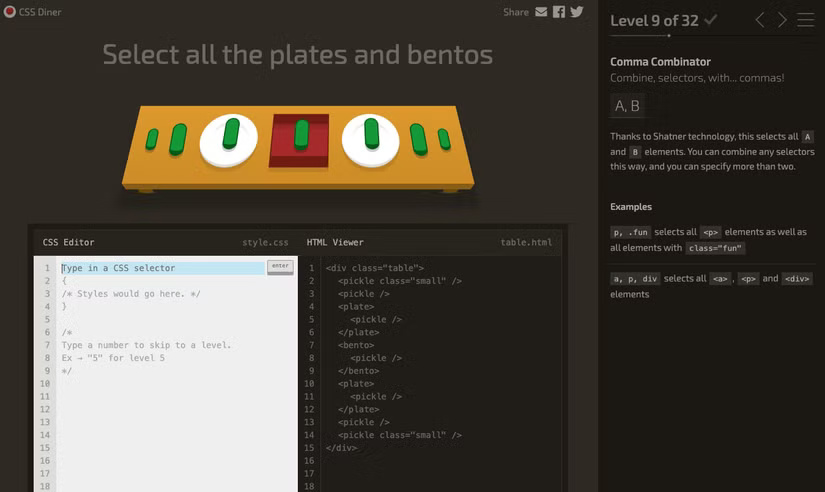
اگر میخواهی قدرت انتخابگرهای CSS را درک کنی، این بازی بهترین تمرین است. در ۳۲ مرحله، باید انتخابگر مناسبی بنویسی که با آیتمهای خاصی مطابقت داشته باشد؛ مثلاً همهی تگها، یا آیتمهای فرد لیست.
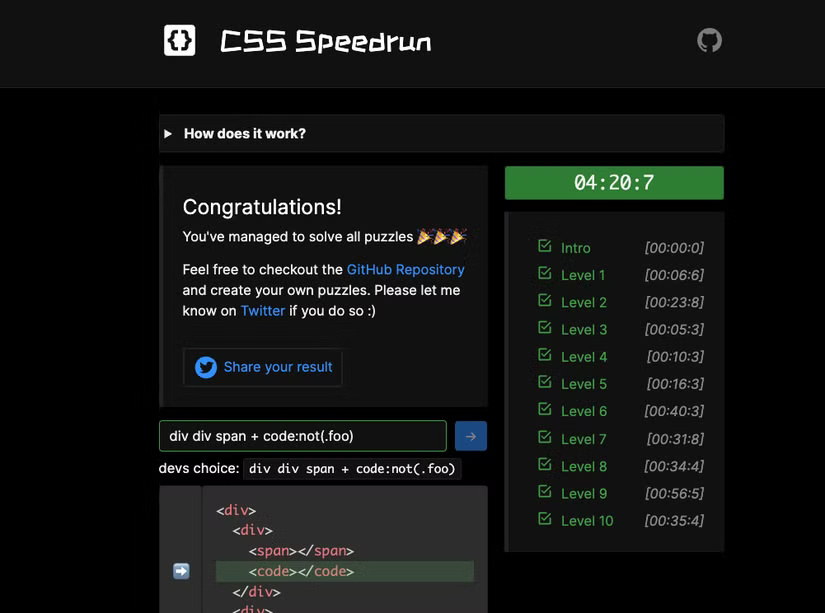
اگر حرفهای هستی، این بازی میتواند تمرین خوبی برای speedrun باشد!

در ۱۰ مرحلهی زماندار، باید انتخابگر درست را برای عناصر مشخص بنویسی. با اینکه شبیه CSS Diner است، اما چالشها کمی سختتر هستند و سرعت عمل اهمیت دارد. هر مرحله دو نوع راهنما دارد: راهنمای درونصفحهای و لینک مستقیم به مستندات MDN.

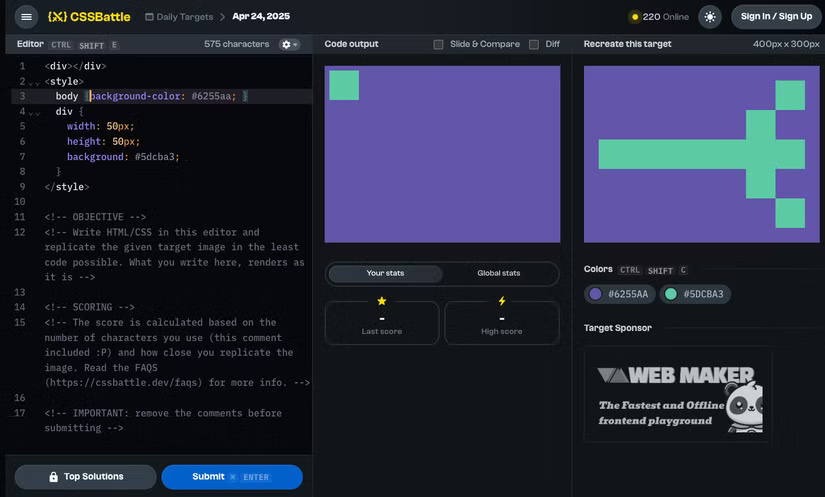
این بازی مخصوص افراد حرفهای است! در CSS Battle باید تنها با CSS، اشکال و الگوهای مشخصشده را بازسازی کنی. این چالشها هر روز بهروزرسانی میشوند و میتوانی برای ثبت امتیاز عضو شوی.
برخلاف سایر بازیها، اینجا فقط نتیجهی نهایی مهم است. میتوانی HTML و CSS را به هر شکلی تغییر دهی تا به هدف برسی. اگر دوست داری خلاقیت و دقت CSS خودت را محک بزنی، این بازی مخصوص توست.

اگر شما هم یکی از این بازیها را امتحان کردهاید یا بازی CSS دیگری میشناسید که تجربهاش مفید بوده، حتماً توی کامنتها برامون بنویسید. کدوم بازی براتون سختتر بود؟ یا کدومش باعث شد واقعاً مفاهیم براتون جا بیفته؟ بیاید با هم تجربههامون رو به اشتراک بذاریم.



